简述:在 Element UI 中,Message和MessageBox都是比较常用的组件,Message用来提示消息,而MessageBox是一个用于创建模态对话框的组件。它可以用于在页面上快速展示信息、警告或错误提示,而不会阻止用户的其他操作。简单记录

一. 提示框,Message
// 显示提示信息的方法
this.$message({
message: "请点击线路进行绑定", // 提示信息内容
type: "", // 提示类型,如success, warning, error等
//type: "success", // 成功提示(已注释)
//type: "warning", // 警告提示(已注释)
//type: "error", // 错误提示(已注释)
center: true, // 提示信息文字居中
offset: 400, // 提示信息的垂直位置偏移量
duration: 1500, // 提示信息显示持续时间(毫秒)
showClose: true, // 是否显示关闭按钮
customClass: "BusLineMsg", // 自定义类名
iconClass: "el-icon-edit-outline", // 图标样式类名
}); 二. 表格删除事件,删除提示,MessageBox
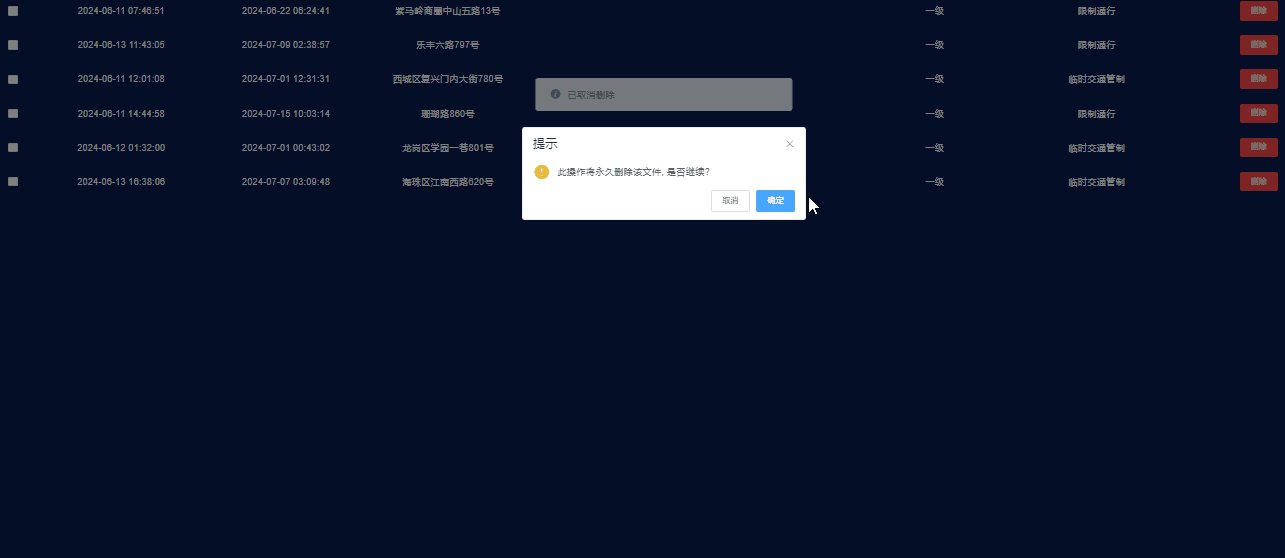
// 删除操作的处理函数
handleDelete(index, row) {
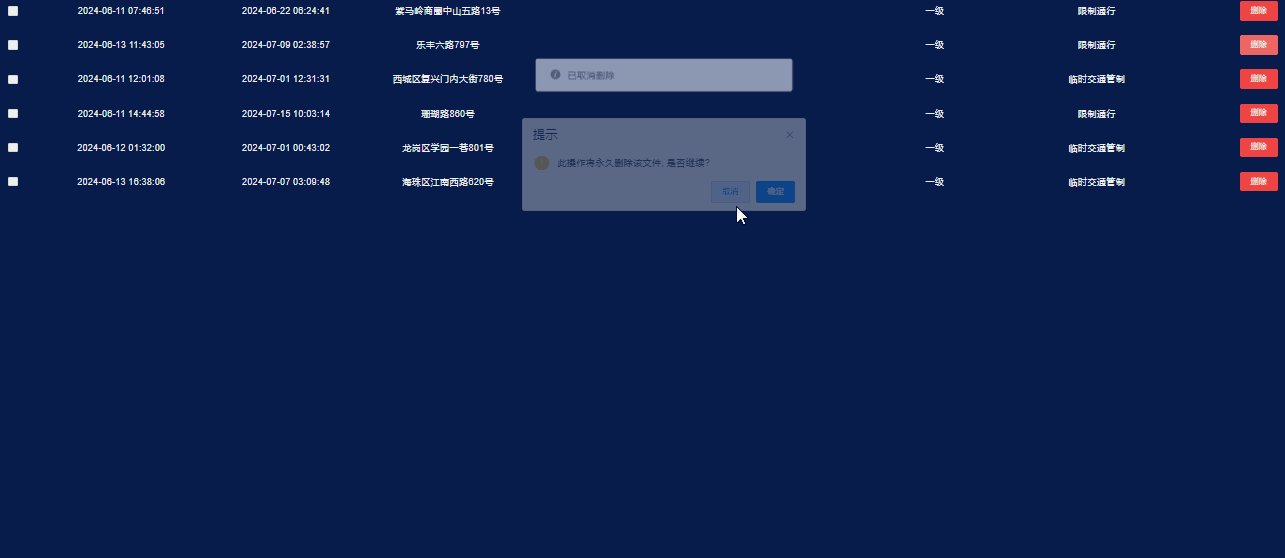
// 显示确认对话框
this.$confirm("此操作将永久删除该文件, 是否继续?", "提示", {
confirmButtonText: "确定", // 确认按钮文本
cancelButtonText: "取消", // 取消按钮文本
type: "warning", // 提示类型(警告)
})
.then(() => {
// 确认删除后的操作
// 开启加载状态
this.tableLoading = true;
// 初始化数组用于存放要删除的文件ID
const ArrUuid = [];
// 将当前行的ID添加到数组中
ArrUuid.push(row.id);
// 调用删除操作的接口方法
delbypassControl(ArrUuid)
.then((res) => {
// 接口请求成功后的处理
console.log(res);
if (res.code === 200) {
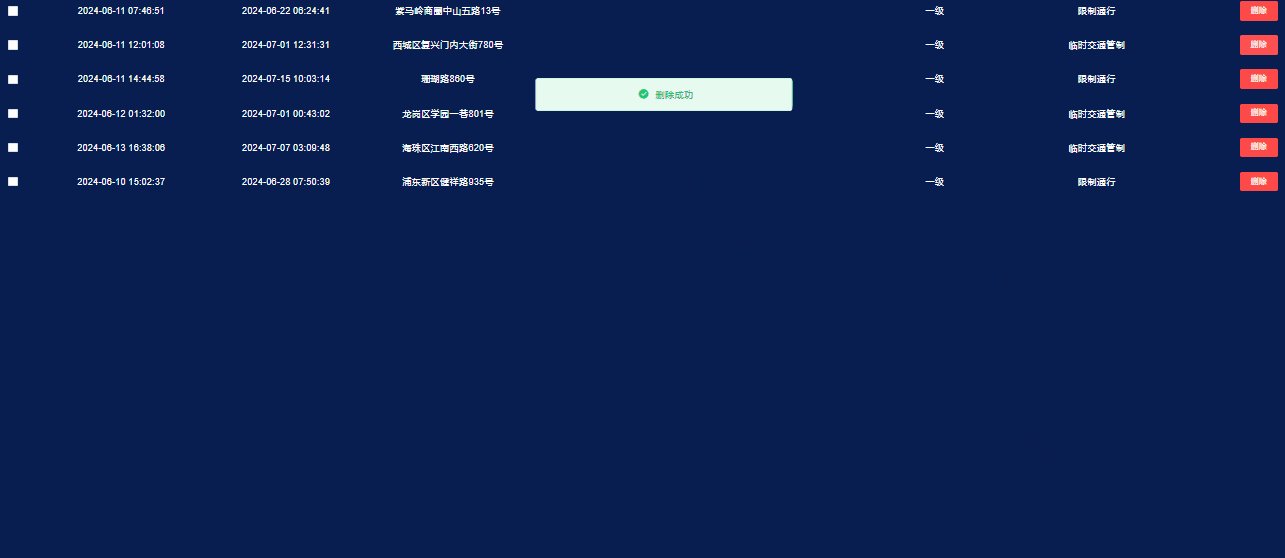
// 删除成功后显示提示信息
this.$message({
message: "删除成功", // 提示信息内容
type: "success", // 提示类型(成功)
center: true, // 提示信息文字居中
offset: 400, // 提示信息的垂直位置偏移量
});
// 调用刷新数据的方法
this.callbypassControl();
}
})
.catch(() => {
// 接口请求失败后的处理
this.tableLoading = false; // 关闭加载状态
})
.finally(() => {
// 接口请求完成后的处理
this.tableLoading = false; // 关闭加载状态
});
})
.catch(() => {
// 用户取消删除操作后的处理
// 显示取消删除的提示信息
this.$message({
type: "info", // 提示类型(信息)
message: "已取消删除", // 提示信息内容
offset: 400, // 提示信息的垂直位置偏移量
});
});
}, 三. Message和MessageBox,更多配置
Element官网![]() https://element.eleme.cn/#/zh-CN/component/select
https://element.eleme.cn/#/zh-CN/component/select